Lynx.js: Framework Revolusioner untuk Pengembangan Aplikasi Multiplatform
Apa Itu Lynx.js?
Bayangkan kita bisa membuat aplikasi mobile native dengan performa tinggi hanya menggunakan skill web development yang sudah dimiliki. Kedengarannya menarik, bukan? Inilah yang ditawarkan oleh Lynx.js, sebuah framework open source yang memungkinkan pengembang membuat aplikasi native untuk Android, iOS, dan web dari satu codebase tunggal.
Dengan Lynx.js, kita cukup menulis kode sekali, lalu aplikasi bisa langsung di-deploy di tiga platform sekaligus. Framework ini berfokus pada performa tinggi dan UI yang responsif, didukung oleh mesin multithread yang powerful.
Keunggulan Lynx.js
1. Write Once, Render Anywhere
Kita hanya perlu menulis kode satu kali, dan aplikasi akan tampil sempurna di berbagai platform dengan konsistensi pixel-perfect. Hasilnya terlihat seolah-olah dikembangkan secara native untuk masing-masing platform.
2. Desain Terinspirasi Pemrograman Web
Lynx.js dirancang khusus untuk pengembang web yang ingin membuat aplikasi mobile. Kita bisa memanfaatkan skill CSS dan React.js yang sudah dikuasai, tanpa perlu mempelajari bahasa baru.
3. Performa Tinggi dengan Mesin Multithread
Lynx.js menawarkan launch time yang instan dan perubahan kode yang langsung terlihat di perangkat mobile tanpa proses build yang lama. Pengalaman development-nya mirip seperti mengembangkan web, tetapi hasilnya adalah aplikasi mobile native.
Komponen Utama Lynx.js
- React Lynx: Library UI yang ringan dan efisien untuk pengembangan cepat.
- RPD Build Tool: Alat build yang cepat dan fleksibel untuk proyek Lynx.js.
- Prim.js: Mesin JavaScript ringan berperforma tinggi yang dirancang untuk framework cross-platform.
Perbandingan dengan React Native
| Fitur | Lynx.js | React Native |
|---|---|---|
| Platform | Android, iOS, Web | Android, iOS |
| Arsitektur | Dual-thread (Rust + JS) | Single-thread (JavaScript) |
| Rendering | Menggunakan Rust | JavaScript |
| Styling | Full CSS support | Style berbasis JavaScript |
Memulai dengan Lynx.js
Persyaratan
- Node.js versi 18 ke atas
Langkah Instalasi
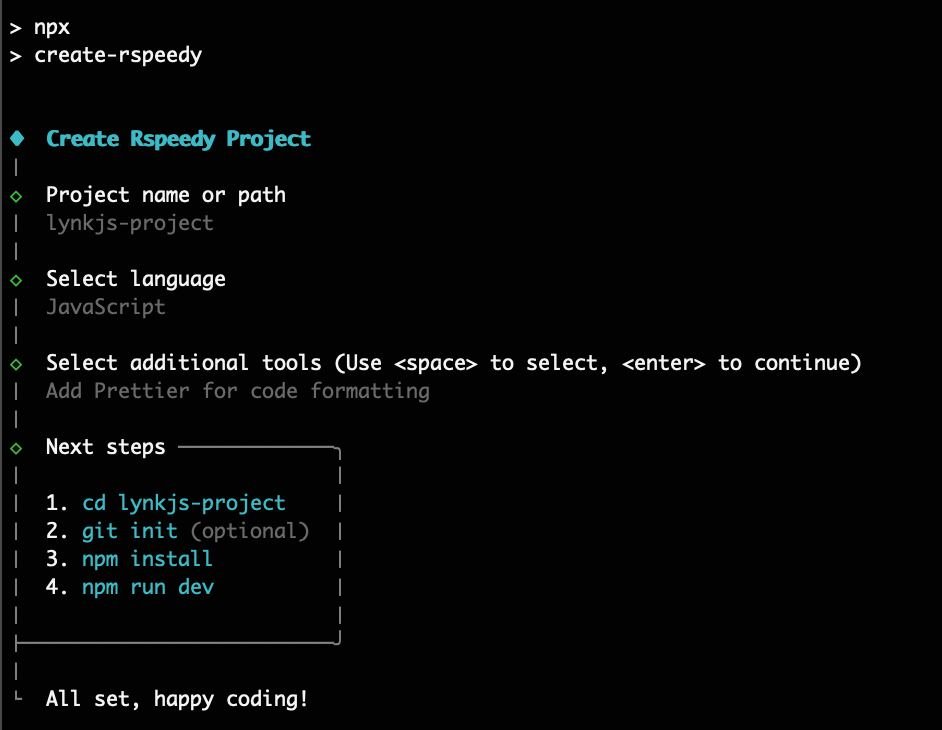
- Buat proyek baru:
npm create rspedd@latest
- Create Project Name : lynkjs-project
- Select Language : Javascript
- Select additional tools (Use <space> to select, <enter> to continue) : Add Prettier for code formatting

- Masuk ke direktori proyek dan install dependencies:
npm install
- Jalankan Project
npm run dev
Menjalankan di Perangkat
Untuk melihat hasilnya, kebetulan saya menggunakan device android untuk device android kita perlu menginstal aplikasi Lynx Explorer (tersedia di GitHub Releases). Setelah menginstall:
- Scan QR code yang muncul di terminal
- Aplikasi akan langsung terhubung dengan device android kita
- Setiap perubahan kode akan langsung terlihat di perangkat tanpa perlu build ulang
Untuk device iOS bisa lihat dokumentasi di Link berikut.
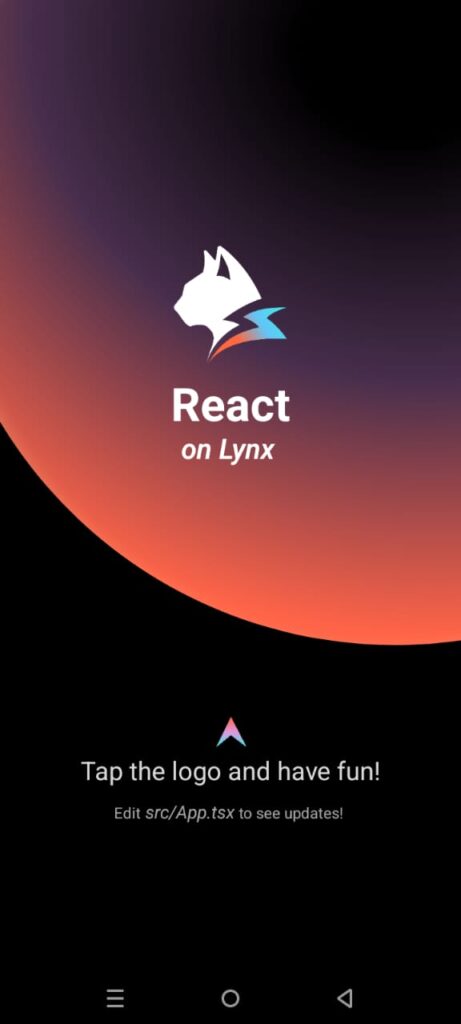
Berikut screenshot app tersebut :

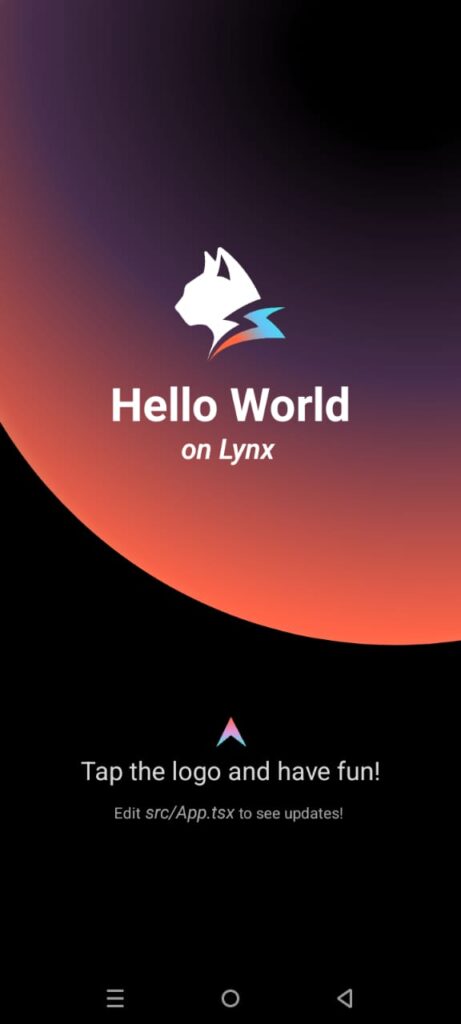
Selanjutnya coba kita buka source code lynkjs-project/src/App.jsx, ubah pada row 30 menjadi seperti ini :
<text className='Title'>Hello World</text>
maka akan terlihat perubahan pada app kita tanpa perlu refresh atau re-run app :

Kesimpulan
Lynx.js menawarkan solusi menarik untuk pengembang web yang ingin membuat aplikasi mobile native tanpa meninggalkan ekosistem web yang sudah familiar. Dengan dukungan multi-platform, performa tinggi, dan workflow development yang efisien, Lynx.js patut dipertimbangkan sebagai pilihan framework cross-platform.
Framework ini masih dalam versi beta, tetapi sudah menunjukkan potensi yang besar. Bagi kita yang tertarik untuk mencoba, dokumentasi lengkap dan tutorial tersedia di lynxjs.org.
Bagaimana pendapatmu tentang Lynx.js? Apakah ini akan menjadi game changer dalam pengembangan aplikasi cross-platform? Share pendapatmu di kolom komentar!
